記事内に広告を含みます
目次
FIREBASEってなに?

Firebaseとは、GOOGLEが提供している、すばやく高品質のモバイルアプリを開発することができるプラットフォームで、開発に役立つ数多くの機能が用意されている。
元々、Firebase名前の企業が始めたサービスでしたが、天下のGoogleに買収されて、GCPに加わったみたいです。
用意するもの
- 適当なファイル(Html.cssなど)
- Googleアカウント
- Node.JS (Ver.12.2.0)
- Npm (Ver.6.9.0)
適当なファイルはデスクトップに作っておく。
ファイル名はpublicとする。
例:mysite/public/index.html
node.jsをインストールしていない方はこちらへ
https://nodejs.org/ja/
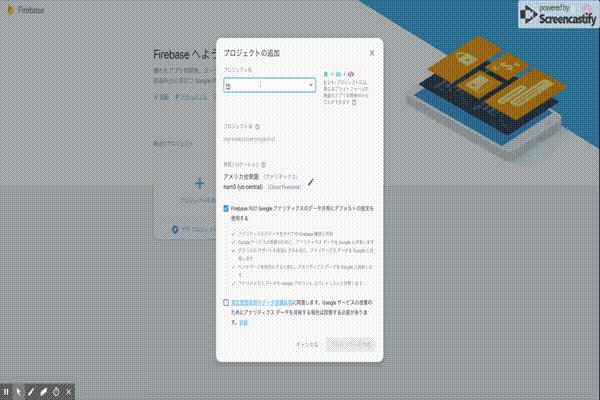
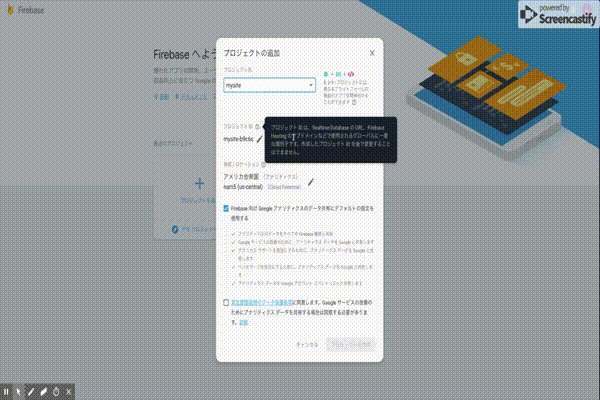
Firebaseでプロジェクトを作ろう!
Firebaseをインストールしよう!
$ node -v
v12.2.0
$ npm ーv
6.9.0 インストールが確認できたら、
Node Package Managerコマンドを使ってコマンドラインツールを導入していく。
$ sudo npm install -g firebase-tools
Password:(PCに設定してあるパスワードを入れる)
.
.
.
+ firebase-tools@6.10.0 //インストール完了
$ firebase -V 6.10.0これでFirebaseのインストールは完了。
Firebaseにログイン
Firebase にログインする際、いくつかの質問をされるのでYes/Noで答えていく。
(ちなみに(Y/n)と表記されている際は大文字のYがデフォルトになっているためEnterをおせば良い。)
$ firebase login
? Allow Firebase to collect anonymous CLI usage and error reporting information? Yes
Visit this URL on any device to log in:
https://accounts.google.com/.....
・
・
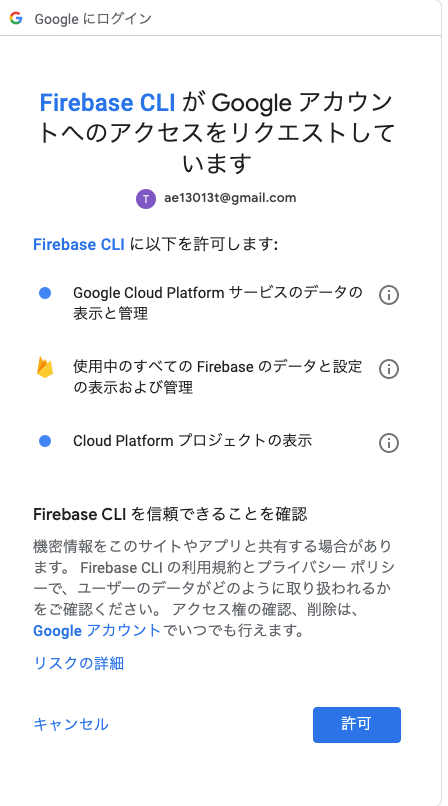
Waiting for authentication...そうすると、ログインのブラウザが立ち上がるため、アカウントを選んであげて、「許可」を選択する。
これでfirebaseのログイン完了。
公開したいサイトを選ぼう
$cd Desktop
$cd mysite
┌──────────────┬───────────────────────┬─────────────┐
│ Name │ Project ID / Instance │ Permissions │
├──────────────┼───────────────────────┼─────────────┤
│ mysite │ 設定されたID │ Owner │
└──────────────┴───────────────────────┴─────────────┘
$firebase init --project=設定されたID
You're about to initialize a Firebase project in this directory:
? Which Firebase CLI features do you want to set up for this folder? Press Space to sele ct features, then Enter to confirm your choices.
○Database:......
○Firestore:.....
○Functions:.....
○Hosting:.......
○Storage:.......
(firebaseはどのサービスを使うのかときかれているので、 今回は{Hosting: Configure and deploy Firebase Hosting sites}を下↓で選択する。 選択したらスペースキーを押す)
※スペースを押してうまく色が変わらない場合は日本語モードになっていないか確認する。
? What do you want to use as your public directory? public
(どのフォルダをつかいますかときかときかれているの、上記で指定したpublicをEnterで選択)
? Configure as a single-page app (rewrite all urls to /index.html)? No
(Noを選択)
? File public/index.html already exists. Overwrite? No
(public/index.htmlを上書きしますかと聞かれているためNoを選択)
i Writing configuration info to firebase.json...
i Writing project information to .firebaserc...
i Writing gitignore file to .gitignore...
✔ Firebase initialization complete!Firebaseでデプロイしよう!
$fierbase deploy
.
.
✔ Deploy complete!
・
・
Project Console: https://console.firebase.google.com/project/......
Hosting URL: https://........firebaseapp.com
(上記のURLをコピーしてプラウザで開ける)
人気記事【2020年度】未経験エンジニアが登録しおくべき転職サイト厳選6選!
人気記事【完全版】現役エンジニアがオススメするプログラミングスクール5選とおまけ
| 名称 | 詳細 | 評価 |
|---|---|---|
| 有料プログラミングスクール(webエンジニア) | ||
 | 口コミを見る | 5 |
| 口コミを見る | 5 | |
 | 口コミを見る | 5 |
| 口コミを見る | 4 | |
 | 口コミを見る | 4 |
 | 口コミを見る | 4 |
| 口コミを見る | 4 | |
 | 口コミを見る | 4 |
 | 口コミを見る | 4 |
 | 口コミを見る | 4 |
 | 口コミを見る | 4 |
 | 口コミを見る | 4 |
 | 口コミを見る | 3 |
| 口コミを見る | 3 | |
 | 口コミを見る | 3 |
| 有料プログラミングスクール(AIエンジニア・データサイエンティスト) | ||
 | 口コミを見る | 5 |
 | 口コミを見る | 5 |
 | 口コミを見る | 5 |
 | 口コミを見る | 4 |
| 無料プログラミングスクール | ||
 | 口コミを見る | 5 |
 | 口コミを見る | 4 |
 | 口コミを見る | 4 |
 | 口コミを見る | 4 |
 | 口コミを見る | 3 |
 | 口コミを見る | 3 |
| 大学限定プログラミングスクール | ||
 | 口コミを見る | 5 |
| オンラインプログラミングスクール・教材 | ||
| デイトラ | 口コミを見る | 5 |
| Front Hacks | 口コミを見る | 5 |
| Take off Rails | 口コミを見る | 5 |
| PyQ | 口コミを見る | 4 |
| PHP Hacks | 口コミを見る | 4 |
| テックアカデミー | 口コミを見る | 4 |
| codecamp | 口コミを見る | 4 |
| Skill Hacks | 口コミを見る | 3 |
| 動画編集・デザイン教材 | ||
| Moviehacks | 口コミを見る | 5 |
| Design Hacks | 口コミを見る | 5 |
| AnimationHacks | 口コミを見る | 5 |